19 Mei, 2009
Sebelum membuat,' apa sih Favicon itu' ? setelah saya belajar dengan teman-teman Blogger yang sudah senior akhirnya tahu juga arti Favicon , Yaitu icon kecil yang diletakkan pada address bar website dimana icon ini berukuran 16x16(px) atau 32x32(px) dengan format file Gif/PNG/JPG. Bentuk gambar bisa kita design dulu misalnya menggunakan Corel,Adobe Photoshop,atau software yang lain yang bisa untuk mendesigne gambar,Favicon ini biasanya dipakai untuk menunjukkan logo perusahaan atau produk tertentu. sebagai contoh screenshot Favicon :Dengan ditambah Favicon akan menambah website kita akan tampak indah dan keren, dari pada lama-lama langsung saja ke pembuatan Favicon aja yok....! silahkan ikuti langkah -langkah yang ada dibawah ini :
1. Silahkan click link ini"Favicon Generator"
2. Setelah Anda membuat favicon.ico file, meng-upload ke direktori root dari situs web Anda dan menempatkan kode berikut dalam halaman HTML anda di Header
< link rel="shortcut icon"href="http://meservice.blogspot.com/favicon.ico"/>
yang berwarna merah supaya diganti url website anda.
Cara penempatan code tersebut:
Login dulu ke Blogger ,setelah dasbor terbuka lalu ke element template edit HTML, code diletakkan antara :
]]><b:skin/>
......................
< header >
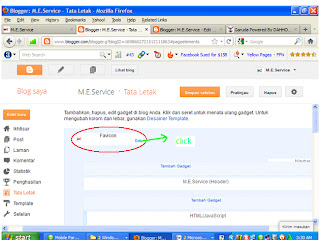
untuk upload favicon buka element tata letak ,diujung kiri atas ada kotak favicon seperti contoh gambar berikut :
dalam lingkaran itu ada tulisan 'edit' silahkan di click ,dan akan terbuka konfigurasi icon favorit lalu click 'browse' untuk memilih image favicon yang anda buat di Favicon generator kemudian simpan.